Fazer Identidade Visual no After Effects é como criar uma música: cada layer é uma nota, cada keyframe uma batida, e quando tudo está em sincronia, até o logo dança no ritmo!
Projeto de Estudo!
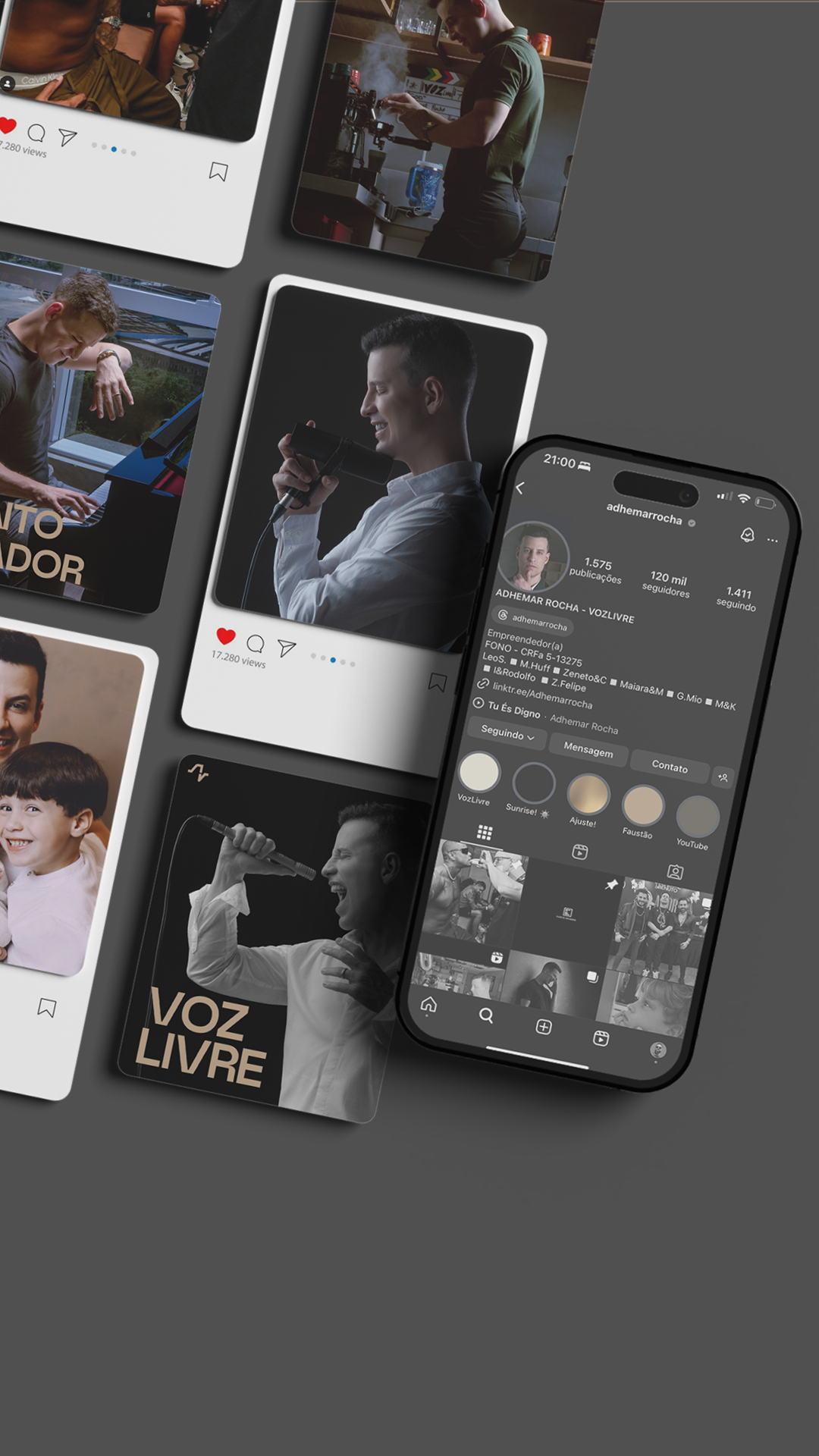
SHOTS






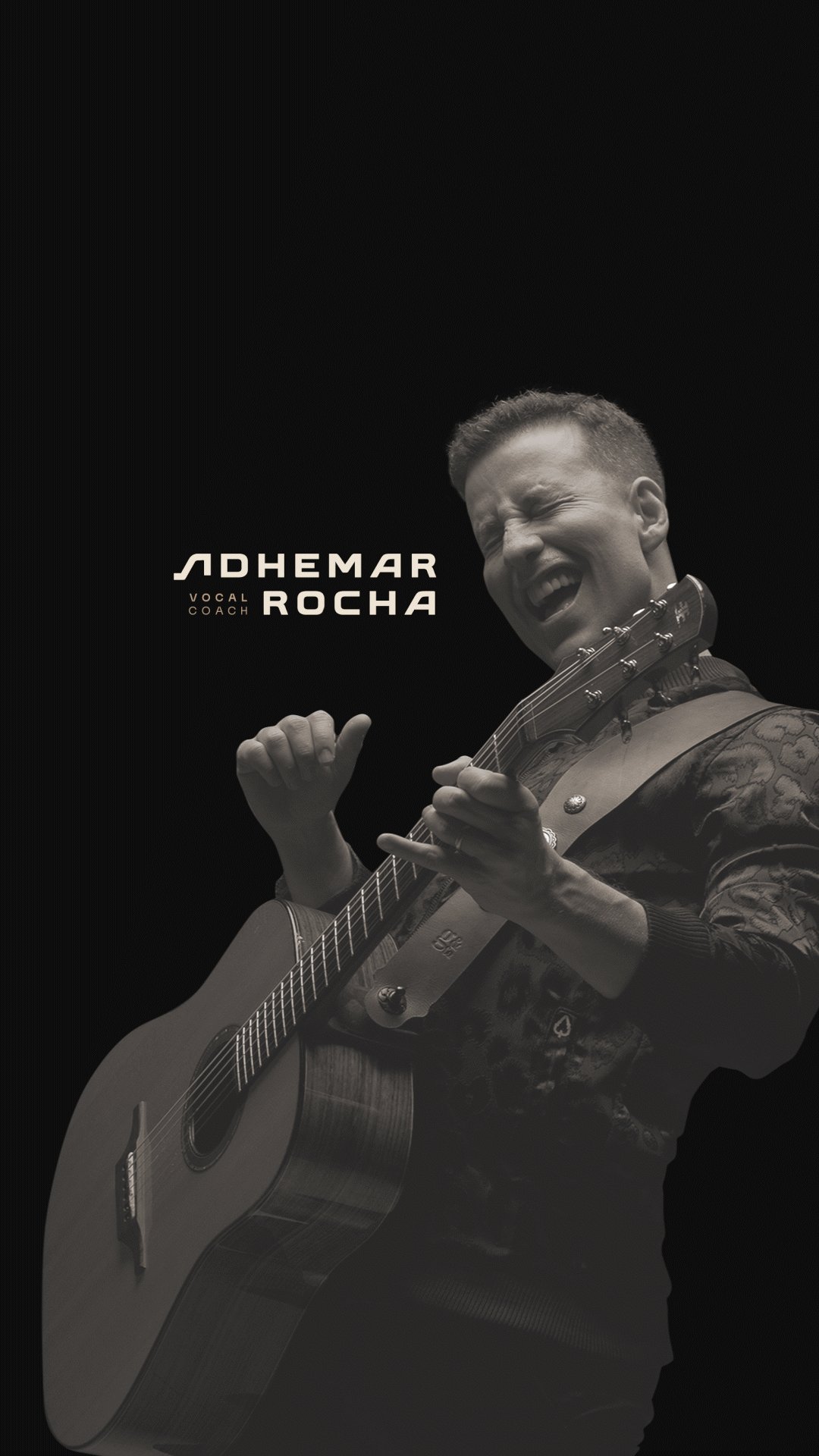
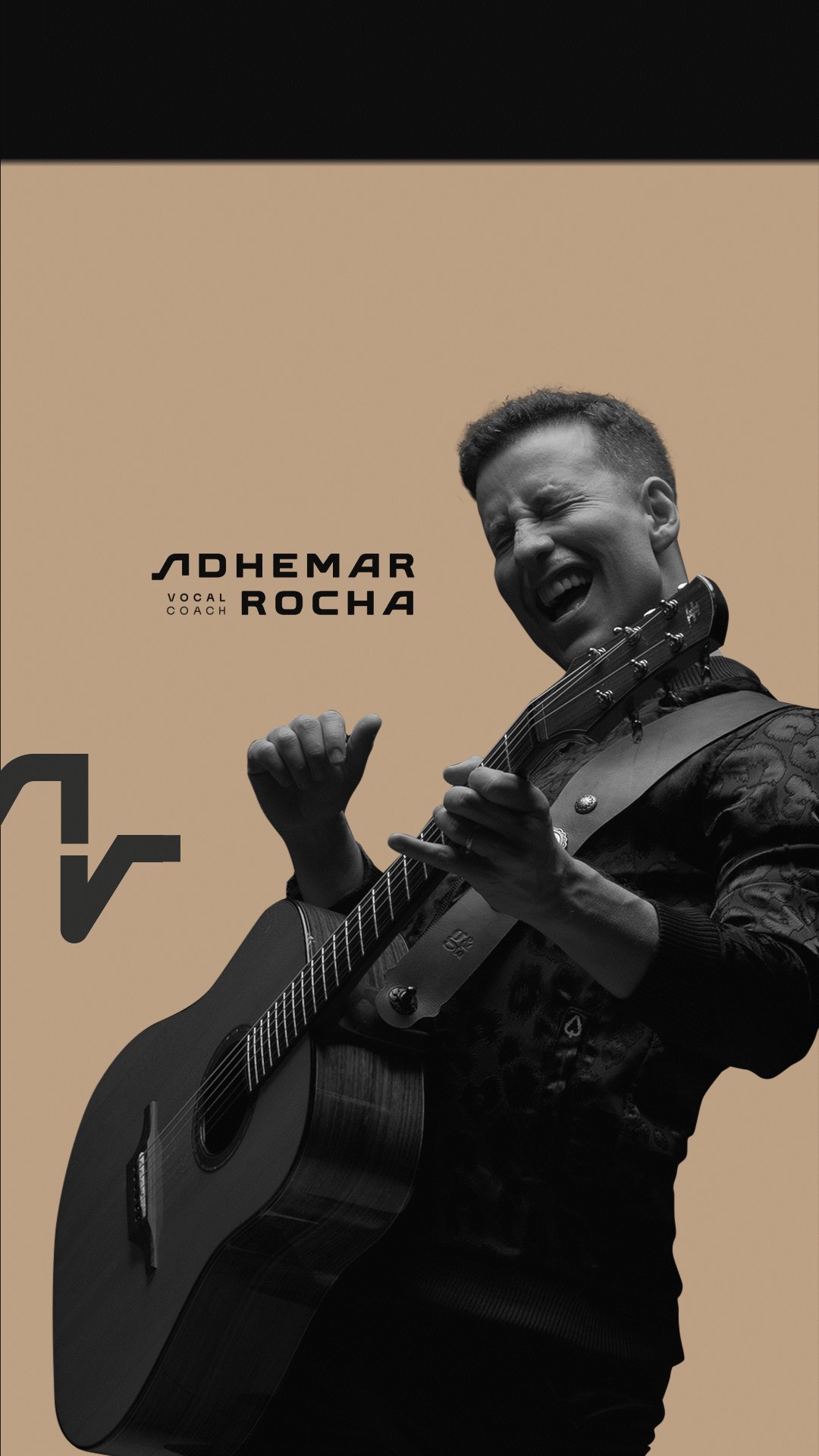
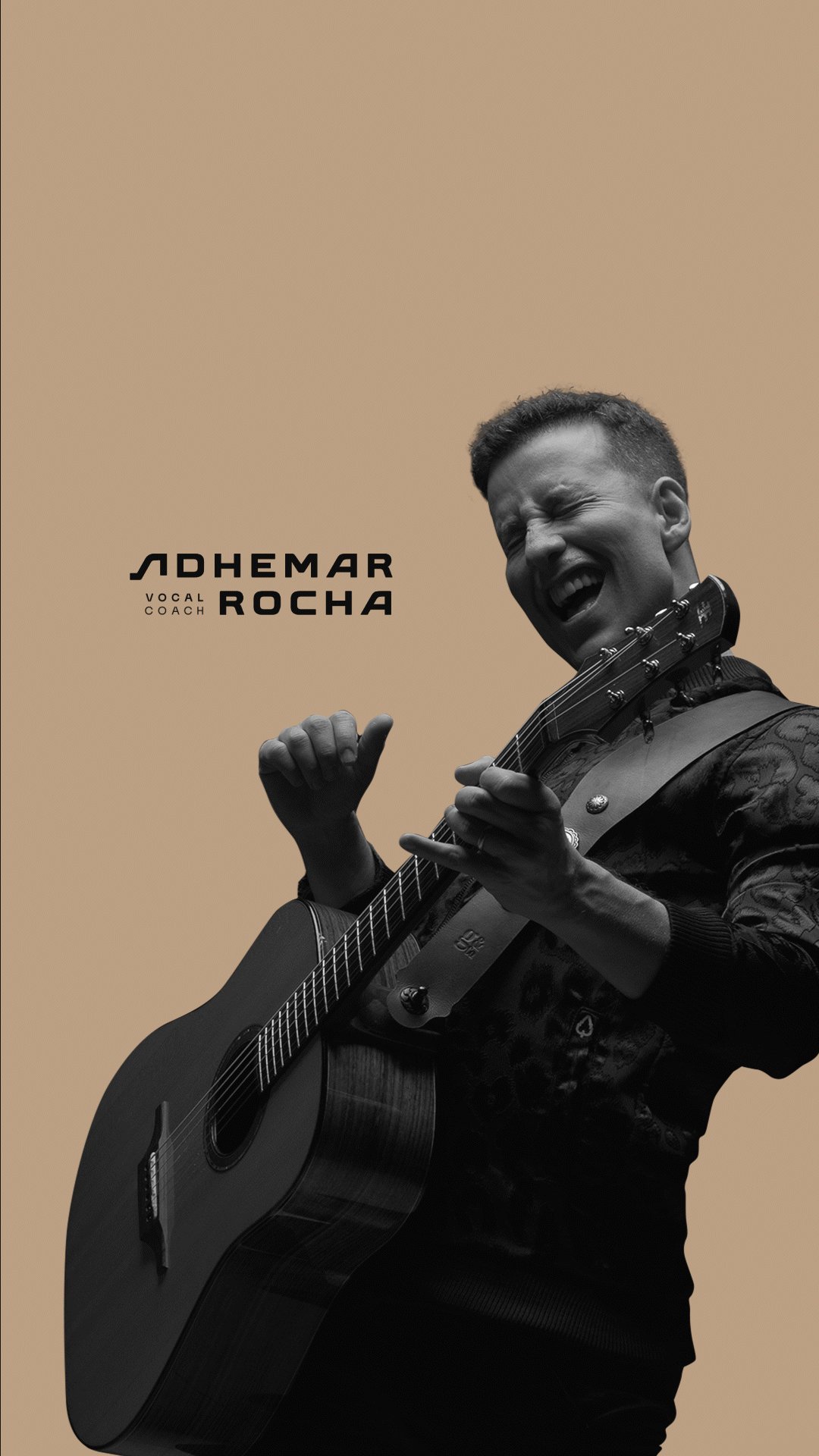
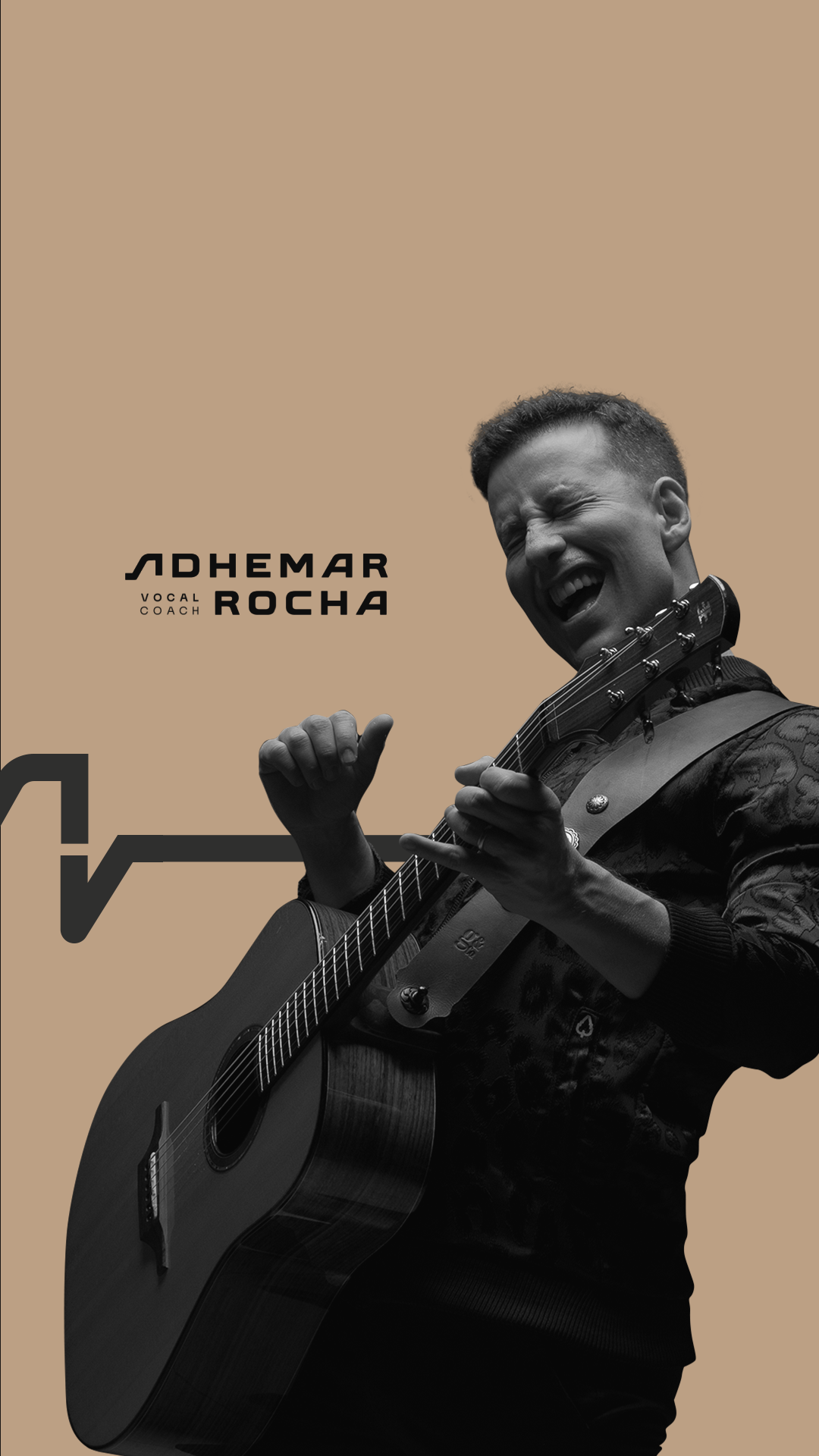
STYLEFRAMES













CRÉDITOS:
Curso: Motion Art Pro
Design: Tales Ramiro
Animação: Maximiniano Silva
Como Fiz o Projeto "Identidade Visual" - De Boa!
Esse trabalho foi um estudo de Motion Design pra animar uma identidade visual Real, e o começo foi bem legal. O design base veio do meu professor, que mandou ver no Photoshop pra criar os elementos iniciais, tipo logotipo e cores. Depois, eu peguei essa base e dei vida pra ela no Adobe After Effects. O rolê foi mostrar como uma marca pode ficar dinâmica e estilosa com animação. Vem ver como rolou:
1. Ideia e Pesquisa
- Primeiro, bati um papo com o professor pra entender a vibe da identidade. A gente quis algo minimalista, com preto, branco e uns toques de cor pra dar um charme. Dei uma fuçada em inspirações no Behance e Dribbble pra pegar uns truques de animação de logotipos.
- Primeiro, bati um papo com o professor pra entender a vibe da identidade. A gente quis algo minimalista, com preto, branco e uns toques de cor pra dar um charme. Dei uma fuçada em inspirações no Behance e Dribbble pra pegar uns truques de animação de logotipos.
2. Animação e Montagem
- Peguei o design do Photoshop e joguei no After Effects. Animei a tipografia na mão, deixando o texto aparecer com uns efeitos maneiros de deslocamento.
- Adicionei umas formas geométricas no fundo, usando "Trim Paths" . Ajustei tudo com gráficos de movimento pra ficar sincronizado.
- Coloquei umas expressõezinhas simples pra ligar os movimentos das camadas, economizando um tempão!
- Peguei o design do Photoshop e joguei no After Effects. Animei a tipografia na mão, deixando o texto aparecer com uns efeitos maneiros de deslocamento.
- Adicionei umas formas geométricas no fundo, usando "Trim Paths" . Ajustei tudo com gráficos de movimento pra ficar sincronizado.
- Coloquei umas expressõezinhas simples pra ligar os movimentos das camadas, economizando um tempão!
3. Ajustes e Finalização
- Dei uma revisada em cada frame, deixando os movimentos mais suaves com "Easy Ease" e adicionando uns fades e zooms discretos.
- Exportei o vídeo em 1080p com compressão H.264 pra rodar leve na web sem perder qualidade. Pronto, tava no bolso!
- Dei uma revisada em cada frame, deixando os movimentos mais suaves com "Easy Ease" e adicionando uns fades e zooms discretos.
- Exportei o vídeo em 1080p com compressão H.264 pra rodar leve na web sem perder qualidade. Pronto, tava no bolso!
Esse processo me ajudou a caprichar na animação de texto, composição e sincronia, tudo no After Effects. Foi um aprendizado massa, e o crédito pro design inicial vai pro meu professor Tales Ramiro. Valeu a pena!